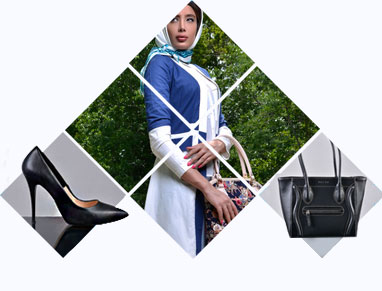
همونطور که مشاهده می کنید، ما تغییراتی در قالب چرمینه دادیم. از اینجا میتونید برخی کدهارو دریافت کنید و در وبلاگ خودتون که قالب چرمینه یا قالب مشابهی داره استفاده کنید.
کد برای هدر وبلاگ:
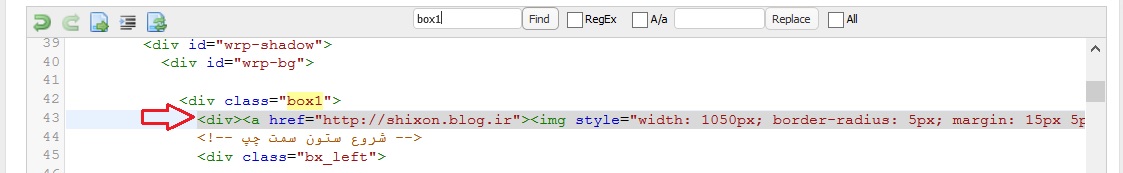
این کد رو میتونید دریافت کنید و برای قالب چرمینه، در بخش "ویرایش ساختار قالب" ، بعد از box1 قرار بدین:
⬅️ دریافت کد
راهنمای محل قرارگیری کد در داخل قالب شما:
- البته شما باید داخل کد دریافت شده، به جای آدرس وبلاگ ما و عکس هدر ما، آدرس وبلاگ خودتون و عکس دلخواه خودتون رو قرار بدین.













































فقط دو تا سوال دارم
1 چطوری عکس اپلود میکنید یعنی کلا عکس اگه خواستم عوض کنم چطوری عوض کنم
2 یکیم ایا میشه اندازه منظورم ارتفاع هدر هستش تغییر داد
با تشکر فراوران